昨天介紹了各種選擇器,今天介紹偽類及偽元素樣式設定,可以讓畫面有更多的樣式變化,也減少html code的撰寫。讓我來為你一一介紹各種屬性使用方式吧~
偽類選取器是特殊的效果加到特定選擇器上,已經存在的東西,是以單冒號「:」作為開頭,偽類分為狀態偽類、結構性偽類、語言偽類、表單偽類、目標偽類
是標籤常見的
在html中根元素是html元素,也可以寫body或html
/*使用根元素*/
:root{
background:#efefef;
}
/*使用html*/
html{
background:#efefef;
}
/*使用body*/
body{
background:#efefef;
}

針對ul元素裡的第一個li元素
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
ul li:first-child{
background-color:#d1e1ff;
}

針對ul元素裡的最後一個li元素
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
ul li:last-child{
background-color:#d1e1ff;
}

用來定位父元素裡的一個或多個特定的子元素。
n是參數,可以是是整數(1,2,3….)、表達式(2n+2)、關鍵詞(odd, even)。
通常會用在列表,間隔填色或是item的間距設定
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
</ul>
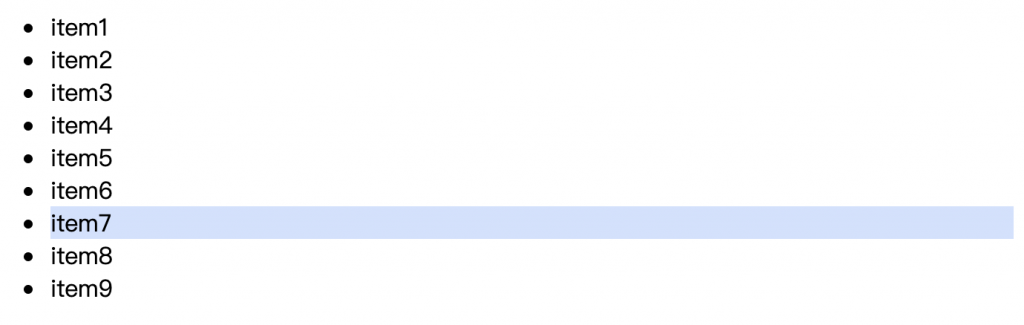
選擇ul元素裡的第七個li元素
ul li:nth-child(7){
background-color:#d1e1ff;
}

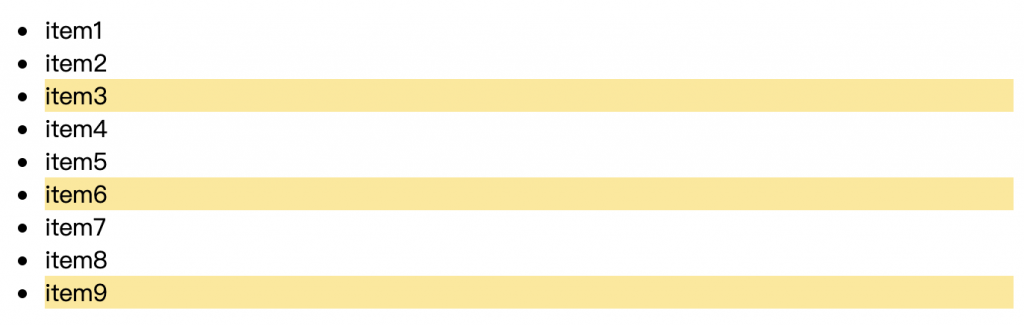
選擇ul元素裡的三倍數
ul li:nth-child(3n){
background-color:#ffe893;
}

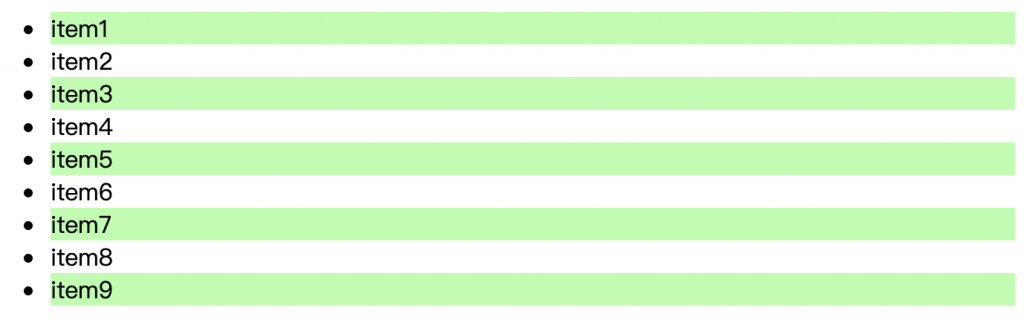
選擇ul元素裡的奇數
ul li:nth-child(odd){
background-color:#b1ffab;
}

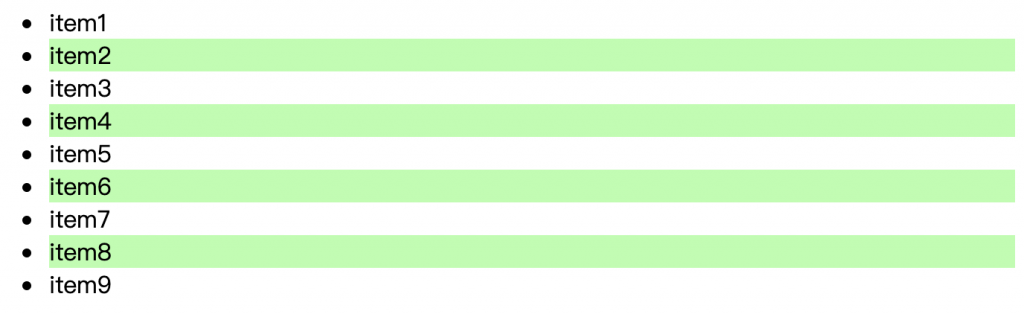
選擇ul元素裡的偶數
ul li:nth-child(even){
background-color:#b1ffab;
}

在父元素裡倒數第n個位置或特定某元素。用法與:nth-child同,方向不同而已。
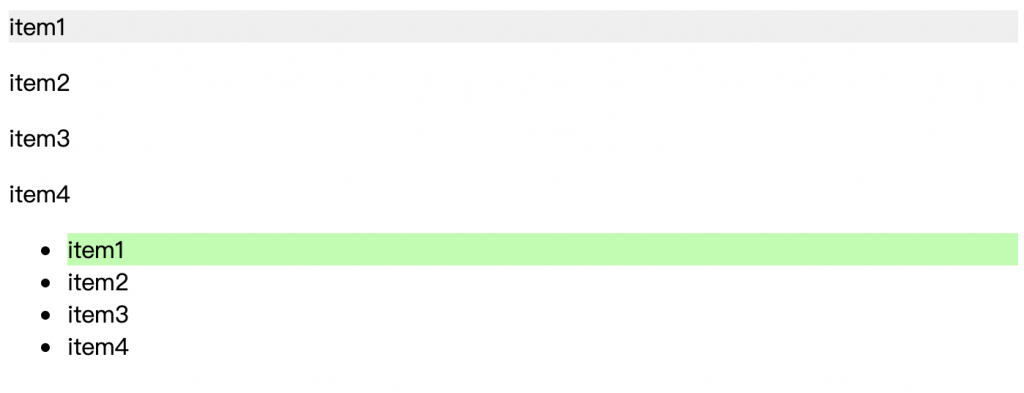
指定元素的類型的第一個元素。
<div>
<p>item1</p>
<p>item2</p>
<p>item3</p>
<p>item4</p>
</div>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
/*選擇p元素的第一個*/
p:first-of-type{
background:#efefef;
}
/*選擇li元素的第一個*/
li:first-of-type{
background:#b1ffab;
}

<div>
<p>item1</p>
<p>item2</p>
<p>item3</p>
<p>item4</p>
</div>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
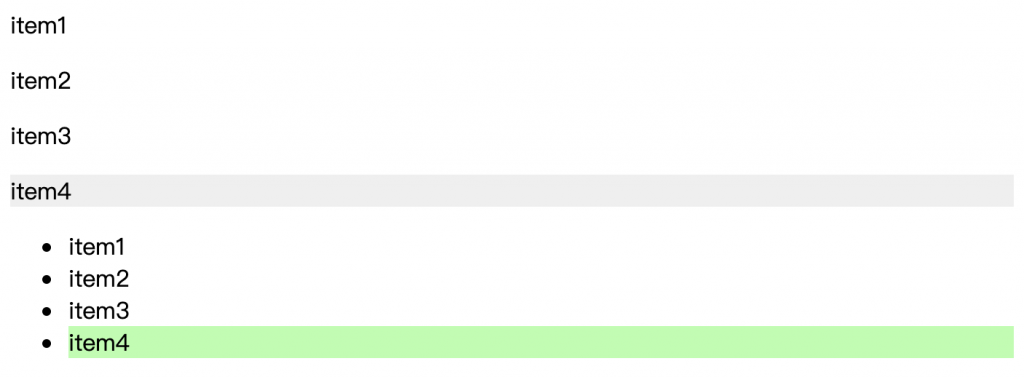
/*選擇p元素的最後一個*/
p:last-of-type{
background:#efefef;
}
/*選擇li元素的最後一個*/
li:last-of-type{
background:#b1ffab;
}

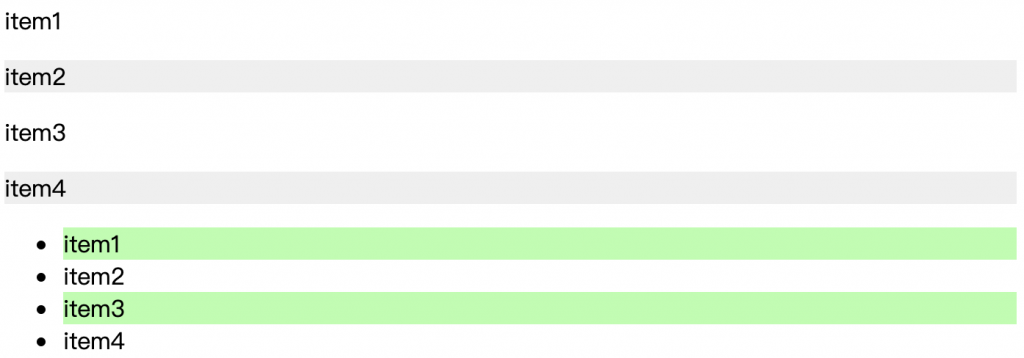
指定父元素內中的某種類型的子元素,n可以是整數、關鍵詞、表達式
<div>
<p>item1</p>
<p>item2</p>
<p>item3</p>
<p>item4</p>
</div>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
</ul>
/*選擇p元素的2的倍數*/
p:nth-of-type(2n){
background:#efefef;
}
/*選擇li元素的奇數行*/
li:nth-of-type(odd){
background:#b1ffab;
}

在父元素裡倒數第n個位置或特定某類型元素。與:nth-of-type相反。
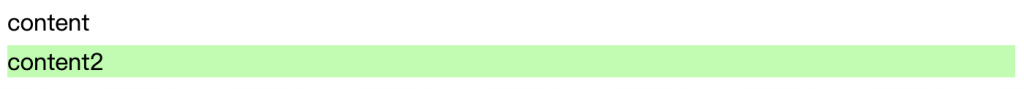
在父元素裡只有一個子元素
範例:box2裡面只有一個span子元素,所以背景色會是綠色
<div class="box1">
<p>item</p>
<span>content</span>
</div>
<div class="box2">
<span>content2</span>
</div>
span:only-child{
background:#b1ffab;
}

在父元素內只有一個類型的子元素
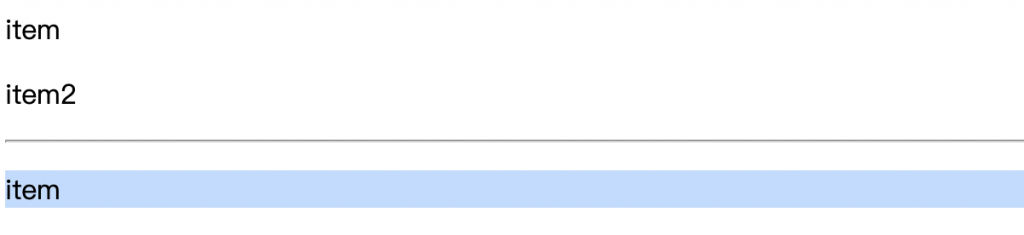
範例:box2裡面只有一個p元素,所以box2背景色為藍色
<div class="box1">
<p>item</p>
<p>item2</p>
</div>
<hr>
<div class="box2">
<p>item</p>
</div>
p:only-of-type{
background:#bfdbff;
}

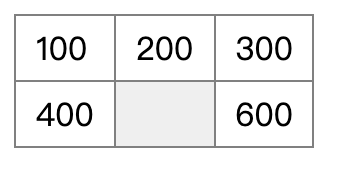
用來設定沒有任何元素的內容,連一個空白都不行
範例:在表格資料沒有內容時
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td></td>
<td>600</td>
</tr>
</table>
table{
border-collapse:collapse;
}
table td{
padding:5px 10px
}
table td:empty{
background-color:#efefef
}

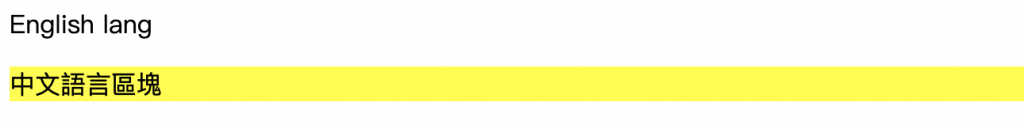
選擇指定語言的元素
範例:lang屬性為"tw"的元素
<p lang="en">English lang</p>
<p lang="tw">中文語言區塊</p>
p:lang(tw){
background:#efefef;
}

常用在表單的單選與複選,下面以radio自訂樣式
radio:
<div class="select-item radio-item">
<input type="radio" id="man" name="sex" checked>
<label for="man"></label>男
</div>
<div class="select-item radio-item">
<input type="radio" id="woman" name="sex">
<label for="woman"></label>女
</div>
.select-item {
position: relative;
display: inline-block;
margin-right: 5px;
}
.select-item input {
vertical-align: middle;
width: 14px;
height: 14px;
appearance: none;
-webkit-appearance: none;
opacity: 0;
outline: none;
margin: 0 5px 0 0 ;
}
.select-item label {
position: absolute;
left: 3px;
top: 3px;
z-index: -1;
width: 14px;
height: 14px;
border: 1px solid #409eff;
border-radius: 50%;
}
.select-item input:checked + label {
background-color: #409eff;
}
.select-item input[type="radio"]:checked + label::after {
content: "";
position: absolute;
left: calc(50% - 4px);
top: calc(50% - 4px);
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
}
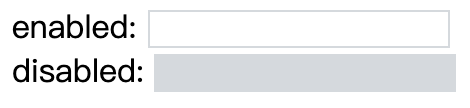
不可用/可用,常用在輸入框
enabled: <input type="text" /><br>
disabled: <input type="text" disabled="disabled" />
input[type="text"]:enabled{
background:#fff;
border:1px solid #d4d9de;
}
input[type="text"]:disabled{
background:#d4d9de;
border:1px solid #d4d9de;
}

<div class="not">
<div>div</div>
<p>paragraph</p>
<p>paragraph</p>
</div>
.not div:not(p) {
background-color: #efefef;
}

偽元素不是真正的網頁元素,是透過CSS樣式創造新的假元素,以兩個冒號「::」作為開頭,偽元素有
元素之前加入內容,有content屬性,才會顯示在畫面上
<span>內容</span>
```css
div::before{
content:"我是 before,";
color:blue;
}
```

元素之後加入內容,有content屬性,才會顯示在畫面上
<span>內容</span>
```css
div::after{
content:",我是 after。";
color:blue;
}
```

p元素的第一行
```css
p::first-line{
color:green;
}
```

元素的第一個字
p::first-letter{
font-weight:bold;
font-size:38px;
color:green;
margin-right:5px
}

選取文字反白後
p::selection{
color:#fff;
background:#ccc;
}

<div class="tips">提示訊息!</div>
.tips::before {
content: 'tips:';
color: red;
}

<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
ul{
list-style:none;
}
li::before{
content:url(img.gif);
display:inline-block;
margin-right:5px;
}
ul{
list-style:none;
}
li::before{
content:"";
display:inline-block;
margin-right:5px;
background-image:url(img.gif);
width:16px;
height:16px;
}

<div id="checked" class="text">選擇div的id:</div>
.text::after {
content: '#' attr(id);
color: red;
}